Формы
Отображение в браузере:
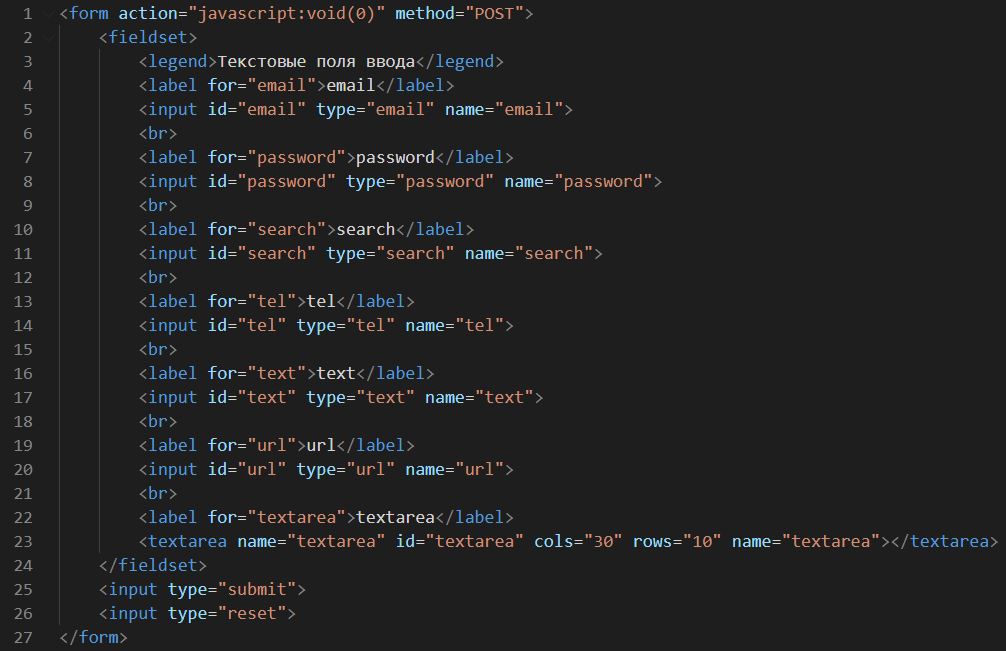
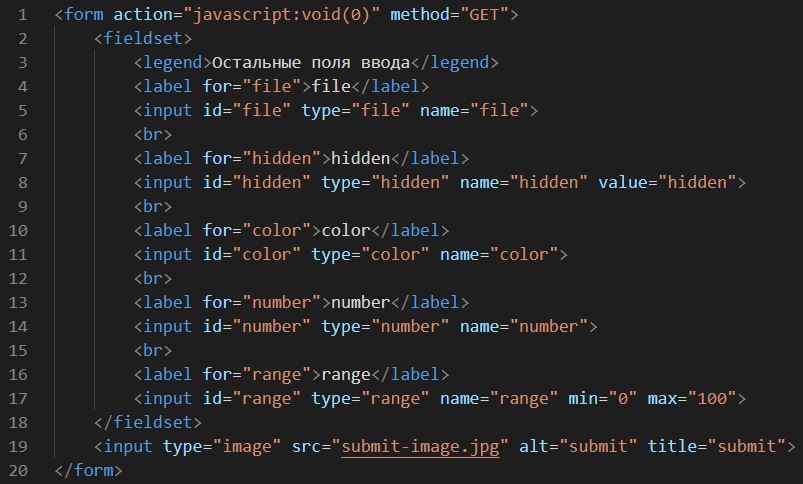
Код:

Отображение в браузере:
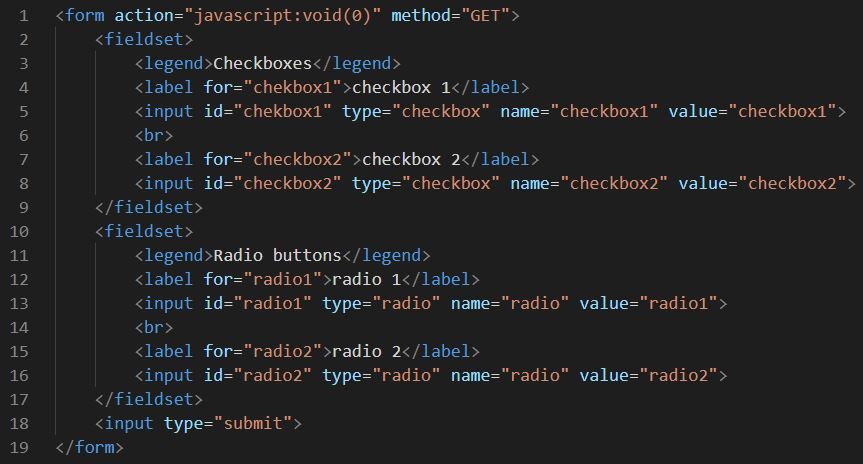
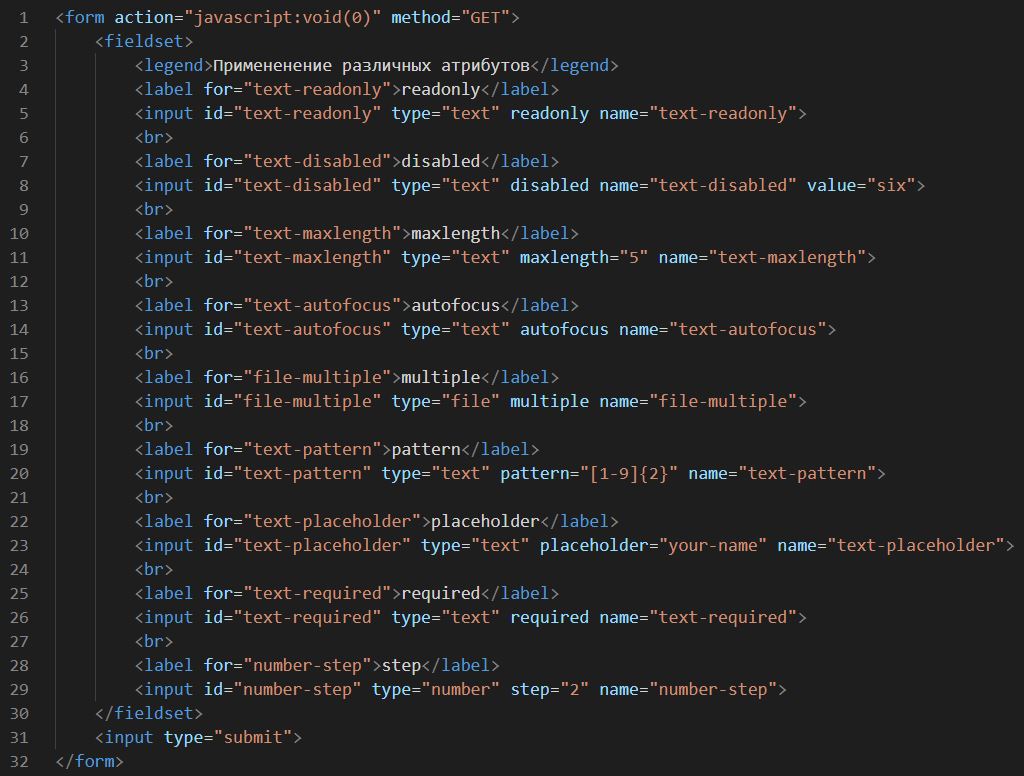
Код:

Отображение в браузере:
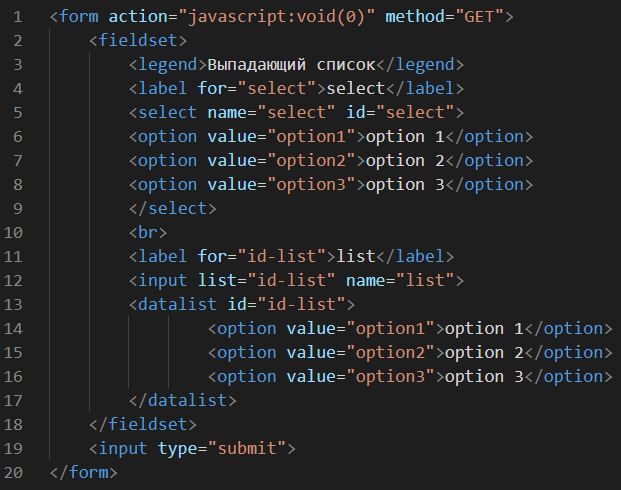
Код:

Отображение в браузере:
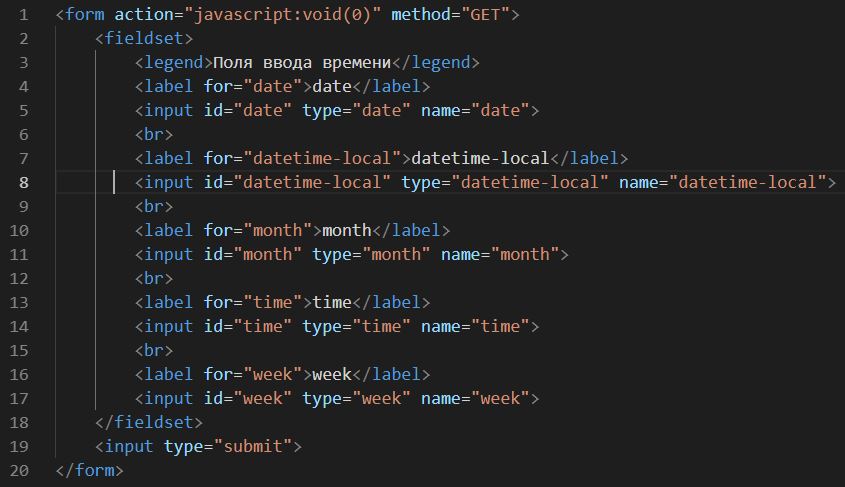
Код:

Отображение в браузере:
Код:

Отображение в браузере:
Код:

Примечание
В связи с отсутствием серверного обработчика форм используется пустой скрипт javascript:void(0).
Атрибут novalidate применяется в случае использования стороннего обработчика форм.
Методы GET и POST
GET
- При использовании GET отправленные данные формы будут видны в поле адреса страницы.
- Добавляет данные формы в URL в парах имя / значение.
- Длина URL-адреса ограничена (около 3000 символов).
- GET никогда не используется для отправки конфиденциальных данных (будет видно в URL)!
- Полезно для отправки форм, когда пользователь хочет добавить в закладки результат.
- GET лучше для незащищенных данных, таких как строки запросов в Google.
POST
- POST используется, если данные формы содержат конфиденциальную или личную информацию.
- Метод POST не отображает отправленные данные формы в поле адреса страницы.
- Не имеет ограничений по размеру и может использоваться для отправки больших объемов данных.
- Отправка форм с помощью POST не может быть добавлена в закладки.