Colors
Отображение в браузере:
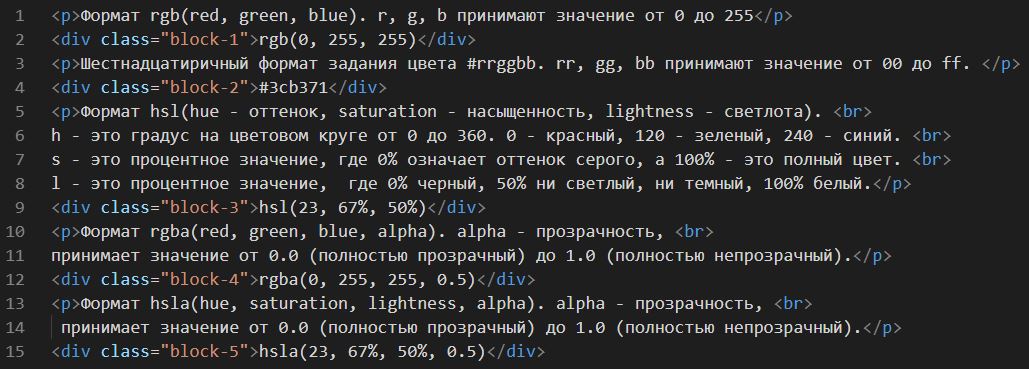
Формат rgb(red, green, blue). r, g, b принимают значение от 0 до 255
Шестнадцатиричный формат задания цвета #rrggbb. rr, gg, bb принимают значение от 00 до ff.
Формат hsl(hue - оттенок, saturation - насыщенность, lightness - светлота).
h - это градус на цветовом круге от 0 до 360. 0 - красный, 120 - зеленый, 240 - синий.
s - это процентное значение, где 0% означает оттенок серого, а 100% - это полный цвет.
l - это процентное значение, где 0% черный, 50% ни светлый, ни темный, 100% белый.
Формат rgba(red, green, blue, alpha). alpha - прозрачность,
принимает значение от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Формат hsla(hue, saturation, lightness, alpha). alpha - прозрачность,
принимает значение от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Код:
HTML

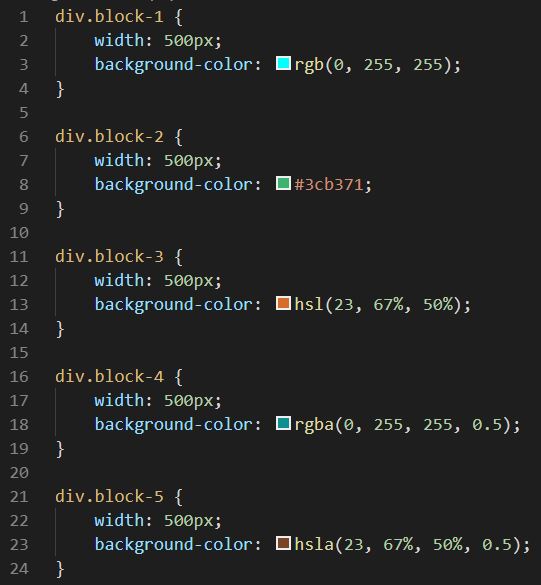
CSS

Opacity - прозрачность
Отображение в браузере:
Opacity=1

Opacity=0.5

Код:
HTML

CSS