Селекторы-псевдоклассы selector:pseudo-class
Селекторы-псевдоклассы link,visited,hover,active
Отображение в браузере:
Код:
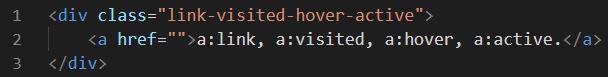
HTML

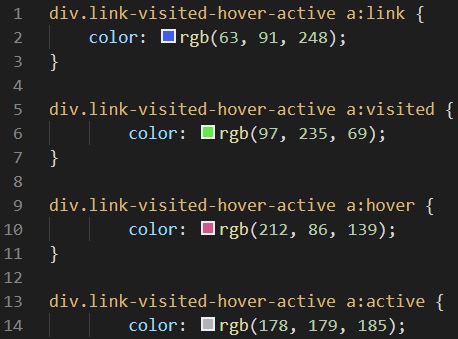
CSS

Порядок записи селекторов-псевдоклассов ссылок: link->visited->hover->active.
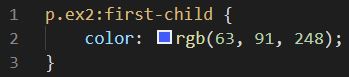
Селектор-псевдокласс: first-child
Отображение в браузере:
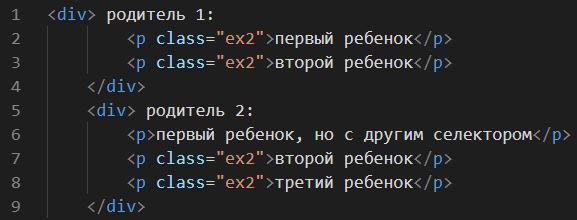
родитель 1:
первый ребенок
второй ребенок
родитель 2:
первый ребенок, но с другим селектором
второй ребенок
третий ребенок
Код:
HTML

CSS

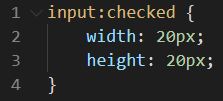
Селектор-псевдокласс: checked
Отображение в браузере:
Код:
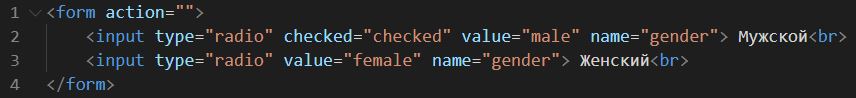
HTML

CSS

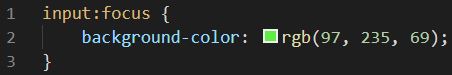
Селектор-псевдокласс focus
Отображение в браузере:
Код:
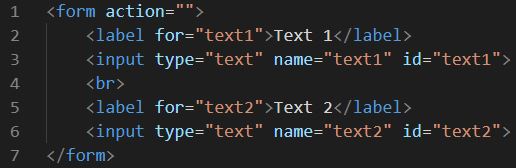
HTML

CSS

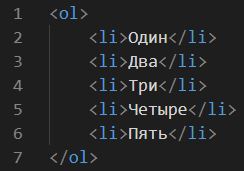
Селектор-псевдокласс nth-child
Отображение в браузере:
- Один
- Два
- Три
- Четыре
- Пять
Код:
HTML

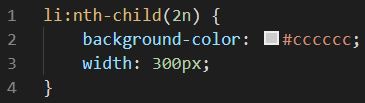
CSS