Комбинирование селекторов в CSS
Селектор потомков (пробел)
Отображение в браузере:
Первый ребенок
Второй ребенок
Потомок
Первый брат
Второй брат
Код:
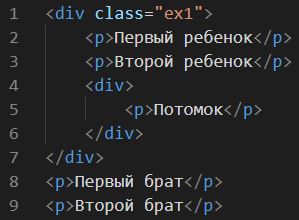
HTML

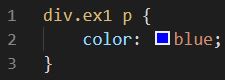
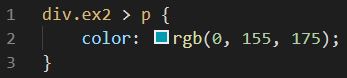
CSS

Селектор детей (>)
Отображение в браузере:
Первый ребенок
Второй ребенок
Потомок
Потомок
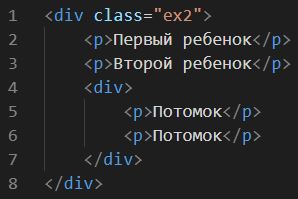
HTML

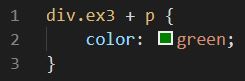
CSS

Селектор первого младшего брата (+)
Отображение в браузере:
Старший брат
Первый ребенок
Второй ребенок
Первый младший брат
Второй младший брат
Код:
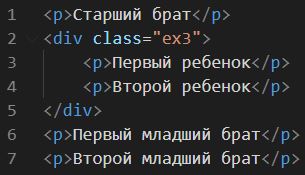
HTML

CSS

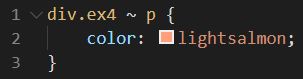
Селектор всех младших братьев (~)
Отображение в браузере:
Старший брат
Первый ребенок
Второй ребенок
Потомок
Первый младший брат
Второй младший брат
Код:
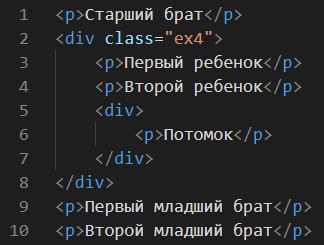
HTML

CSS