Overflow
Отображение в браузере:
overflow: visible. Содержимое больше размера контейнера:
оно выходит за его гранцицы.
overflow: hidden. Содержимое больше размера контейнера:
оно обрезается по его размеру.
overflow: scroll. Содержимое больше размера контейнера:
для просмотра используется скролл.
overflow: auto. Содержимое меньше или равно размеру
контейнера: скролла нет.
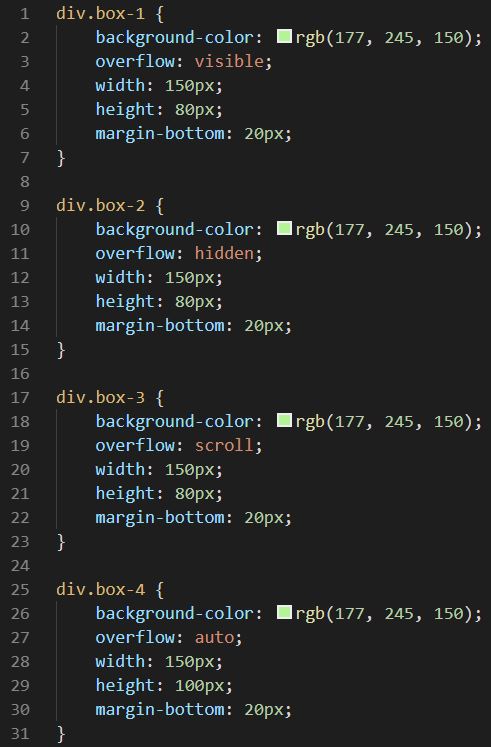
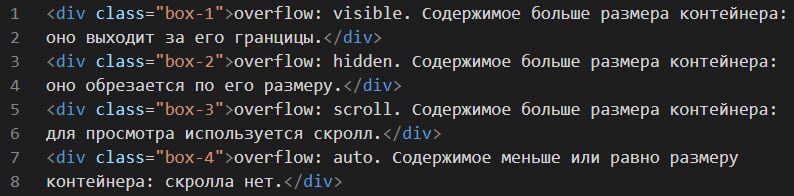
Код:
HTML

CSS