Линейные и блочные элементы
Каждый HTML-элемент имеет значение отображения по умолчанию зависящее от его типа.
Блочный элемент всегда начинается с новой строки и занимает всю доступную ширину.
Линейный элемент не начинается с новой строки и занимает необходимую ширину.
Линейно-блочный элемент отличается от линейного тем, что у него можно установить ширину
и высоту. Помимо этого, у него учитываются отступы.
По сравнению с блочными
элементом он не добавляет разрыв строки после элемента, поэтому элементы могут находиться рядом.
Отображение в браузере:
div-container
block-1
span-container
span-1
span-2
block-2
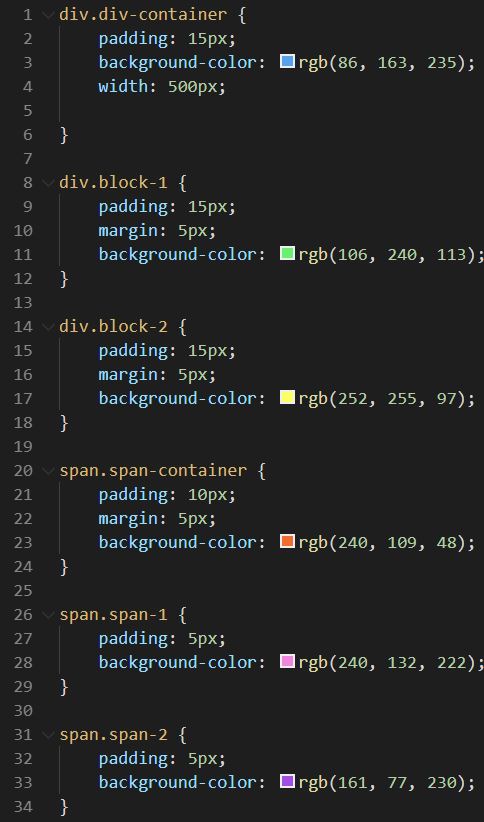
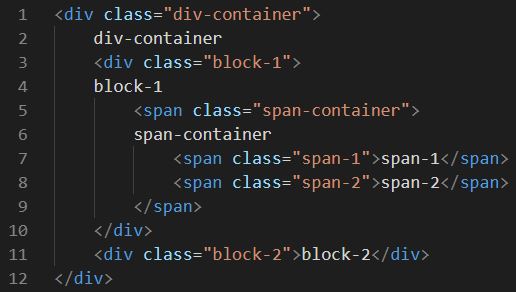
Код:
HTML

CSS