CSS Box Model
Блочная модель CSS представляет собой блок вокруг каждого элемента. Он состоит из полей, границ, отсупов и контента.
Ширина и высота определяют размеры блока контента. Общий размер блока суммируется из рамера контента, отсупов, границ и полей. Определяется по форуле: content+2*padding+2*border+2*margin
Контур (outline) в отличии от границ рисуется вне элемента и может перекрывать другой контент. Он не является частью элемента, ширина и высота элемента не зависят от контура.
Свойство max-width используется для того, чтобы при ширине экрана меньше ширины блока не возникало горизонтальной прокрутки.
Свойсто box-sizing: border-box позволяет задавать высоту и ширину, в которые уже вкючены размеры отсупов, границ и полей.
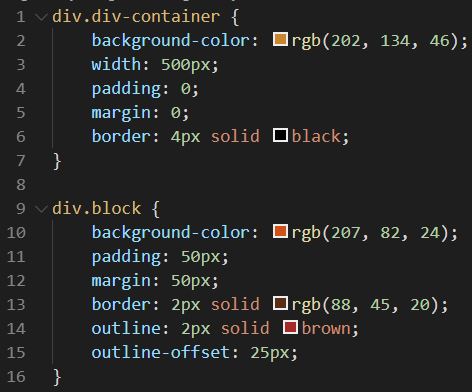
Отображение в браузере:
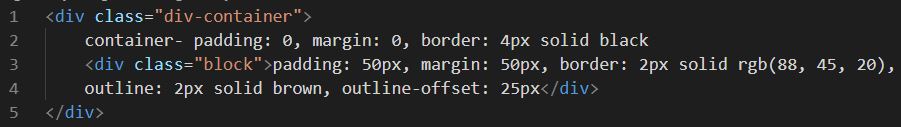
Код:
HTML

CSS