Layout - float and clear
Отображение в браузере:
 Картинка плывет вправо, текст заполняет оставшееся пространство.
Картинка плывет вправо, текст заполняет оставшееся пространство.
Применен Clearfix для того, чтобы картинка не выплывала за границы блока.
Код:
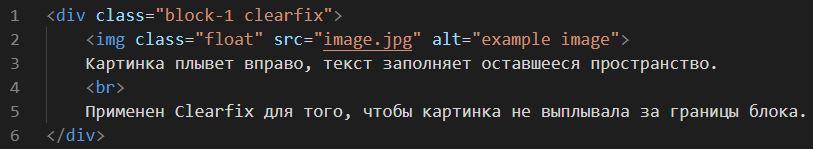
HTML

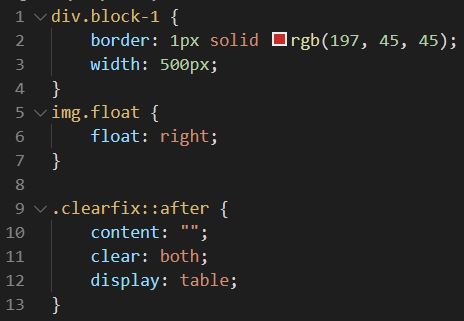
CSS

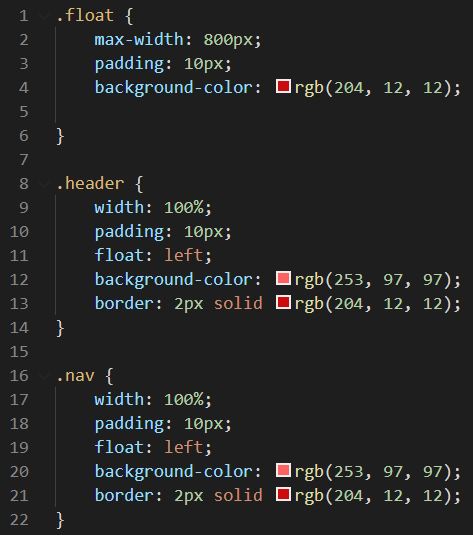
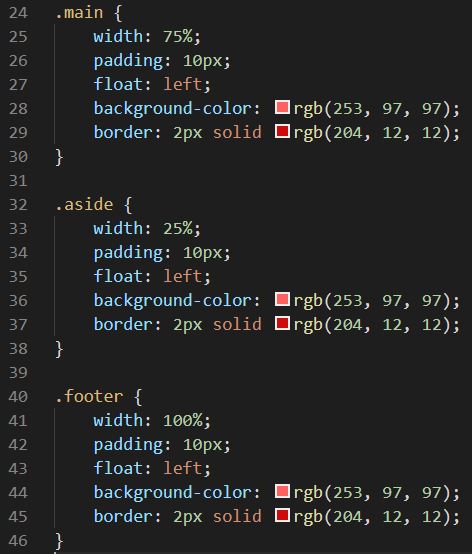
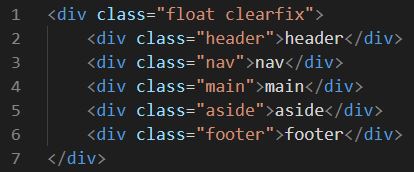
Float макет сайта
Отображение в браузере:
header
main
aside
Код:
HTML

CSS