Flexbox
Модуль гибкой компоновки упрощает проектирование гибкой адаптивной структуры макета без использования float или позиционирования.
Отображение в браузере:
Свойство flex-wrap указывает, следует ли переносить элементы flex или нет.
Justify-content позволяет выравнивать блоки по горизонтали.
Align-items позволяет сохранить высоту элемента с выбранным видом выравнивания.
Flex-grow позволяет задать блоки с разными соотношением ширины.
Блок 1
Блок 2
Блок 3
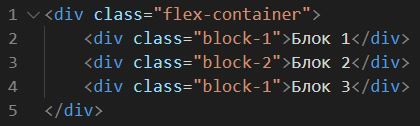
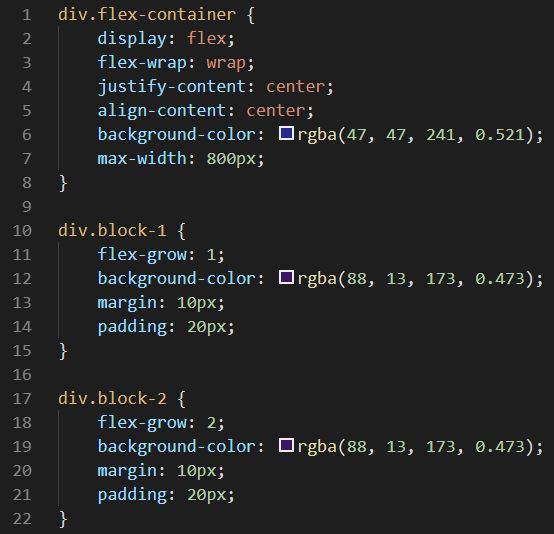
Код:
HTML

CSS

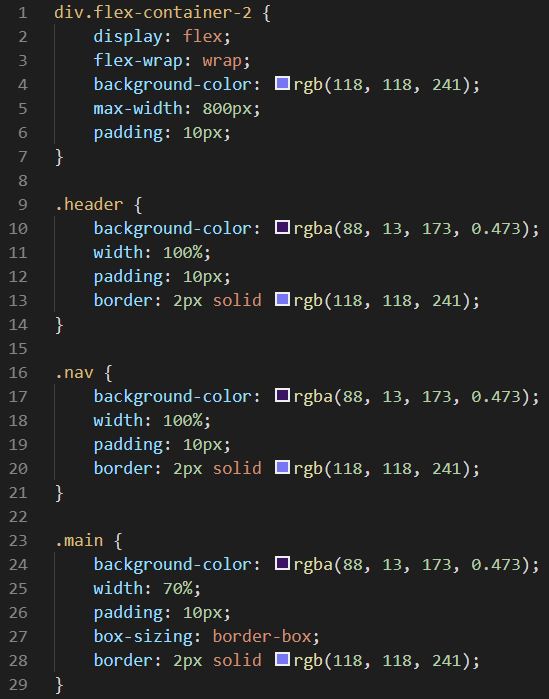
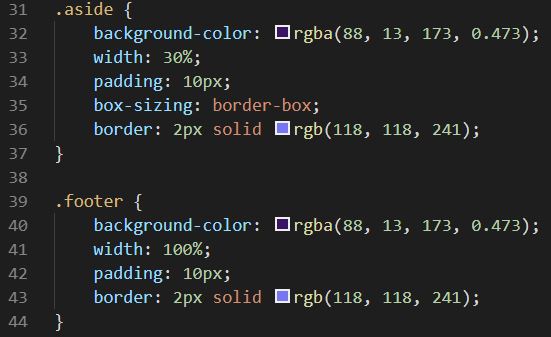
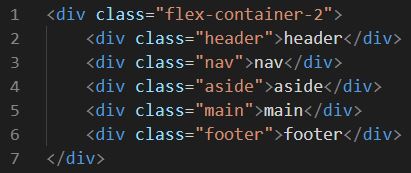
Flexbox макет сайта
Отображение в браузере:
header
aside
main
Код:
HTML

CSS